OK, questo è un motivo valido.
Ricordati solo di tenere in considerazione anche chi ha i display a densità 2x. Tecnicamente ci sono pure quelli a 1.5x come 3x ecc… ma a dire il vero io personalmente ritengo che abbia senza puntare a 1x e 2x, giusto per semplicità. Chi ha un display 3x le differenze probabilmente le nota sulla nitidezza dei caratteri ma non sulle foto.
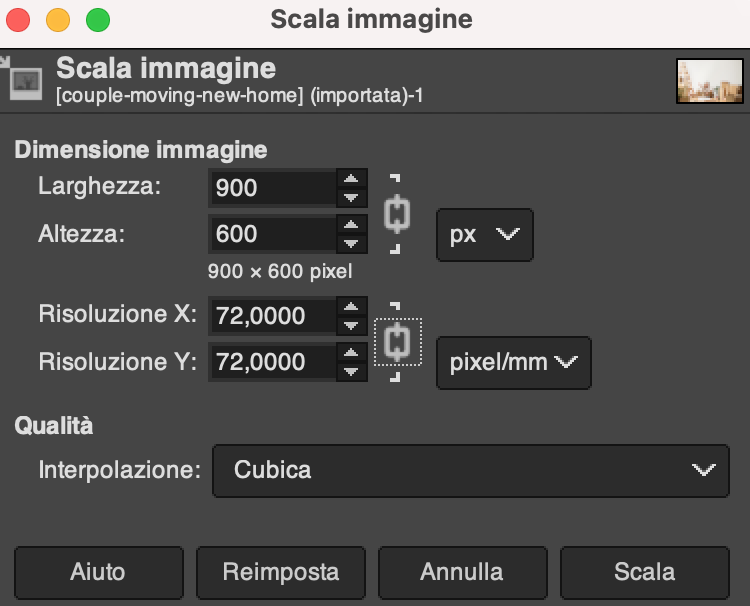
Tieni anche a mente che poi il sito dovrà essere responsive e adattarsi a diversi dispositivi, la foto che su desktop a 1x vedi a 900x600 occuperà 1800x1200 pixel su un display 2x, ma su uno smartphone potrebbe diventare (per esempio) larga 320px a 3x e dunque occupare 960 di larghezza.
Questo è il motivo per cui molti CMS, tra cui WordPress, gestiscono in automatico la generazione dei srcset usando alcune dimensioni preimpostate.
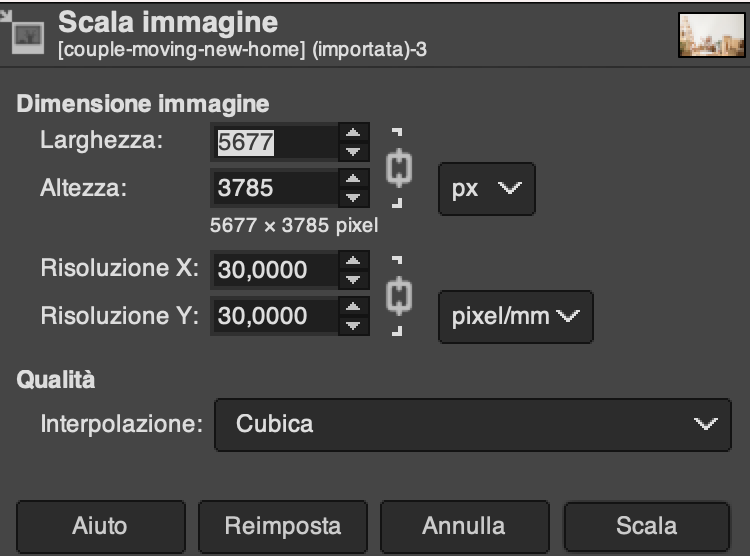
No be’, il mio era più un esempio per mostrarti un peso simile al tuo ma con molti più pixel.
Naturalmente non ha senso mettere una foto larga 5mila o 10mila pixel su un sito. Come mera preferenza personale, io quando lavoro preferisco tenerle un po’ più grandi del 2x e poi lasciare al CMS (uso spesso WordPress) di generare le varianti alternative.
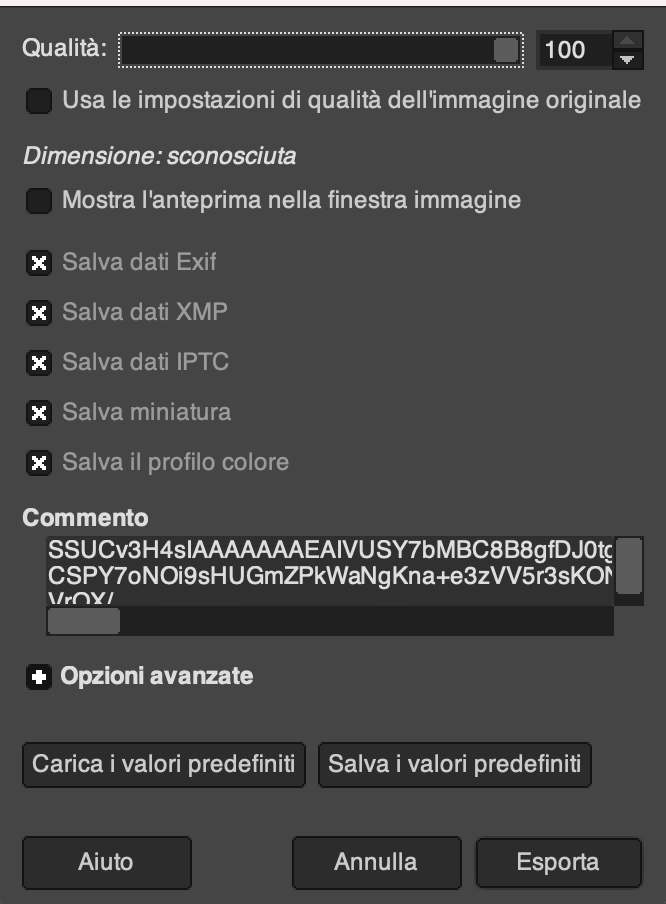
Certamente una passata con gli strumenti di ottimizzazione la darei.
Dico un po’ più grandi perché in futuro le risoluzioni degli schermi potrebbero crescere ancora, quindi mi piace tenere un po’ di margine per gli anni a venire. 
Dal CSS. 
Butto nel calderone un altro argomento ancora. I browser moderni supportano quasi tutti WebP e alcuni anche il formato AVIF. Questi forniscono una qualità maggiore a parità di “peso” del file finale.
Se per ipotesi usi WordPress, puoi includere questo plug-in e usarlo per fornire immagini in WebP a coloro i quali visitano il tuo sito usando un browser che lo gestisce:
Il plug-in agisce in modo “furbo” perché non modifica i link alle immagini, ma fa il suo trucco tramite .htaccess. Quindi la tua immagine ha sempre un URL tipo immagine.jpg, ma lo script controlla qual è il browser che richiede il file e decide se fornire un file JPG o un file WebP. Funziona perché il browser non bada all’estensione del file, guarda solo il tipo di contenuto che viene dichiarato dal server.





 Ti ho buttato lì un bel po’ di argomenti che ruotano intorno all’ottimizzazione delle immagini, vedi tu poi da cosa partire.
Ti ho buttato lì un bel po’ di argomenti che ruotano intorno all’ottimizzazione delle immagini, vedi tu poi da cosa partire. 
